Introducing the visual network editor (tutorial): Difference between revisions
mNo edit summary |
|||
| (61 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
This [[ | This [[Tutorials|tutorial]] introduces you to visone's [[GUI|graphical user interface]]; it tells you how networks can interactively be created and modified by use of the mouse. (''The more common usage scenario - loading network data from a file and analyzing/visualizing it - is described in the [[Visualization_and_analysis_(tutorial)|next tutorial]]''.) You will also learn about the different types of information that are encoded in a visone network and how networks can be exported to data and image files. | ||
This | This tutorial assumes that you have already downloaded visone and that you can run the program (see the tutorial on [[Installation_(tutorial)|installing visone]]). | ||
You will probably profit the most from this | You will probably profit the most from this tutorial if you start visone and directly follow the steps that are described below. | ||
== Adding nodes and links == | == Adding nodes and links == | ||
| Line 14: | Line 14: | ||
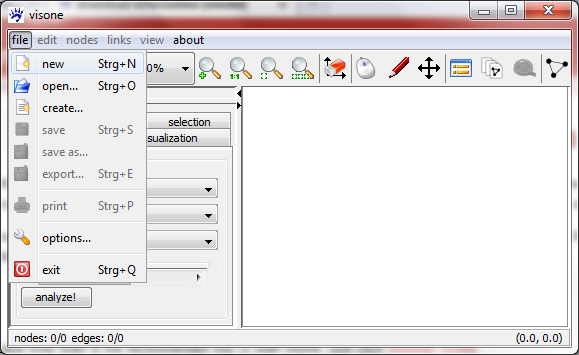
[[File:Menu_file_new.png]] | [[File:Menu_file_new.png]] | ||
When you click on '''file, new''' a new tab labeled '' | When you click on '''file, new''' a new tab labeled ''network-1*'' opens in the network area of visone (the large part of the window aligned to the lower right corner). In this area you can add nodes and links by using the mouse: | ||
* to add a node left-click on an empty space in the network area and release the button; repeat this maybe two or three times to add a small number of nodes | * to add a node left-click on an empty space in the network area and release the button; repeat this maybe two or three times to add a small number of nodes | ||
* to add a tie (a line that connects two nodes) you do the following steps: | * to add a tie (a line that connects two nodes) you do the following steps: | ||
** left-click on a node and release the mouse button; now you've attached a tie to this node and you can drag its other endpoint around with your mouse pointer | ** left-click once on a node and release the mouse button; now you've attached a tie to this node and you can drag its other endpoint around with your mouse pointer | ||
** left-click on a second node; this attaches the free endpoint of the tie to that second node and the tie is created | ** left-click on a second node; this attaches the free endpoint of the tie to that second node and the tie is created | ||
* repeat this some more times to create a reasonable network | * repeat this some more times to create a reasonable network | ||
If you want to delete one of these objects (i.e., nodes or links), right-click on it and select ''delete nodes/links'' in the pop-up context menu. | |||
== The quick layout button == | == The quick layout button == | ||
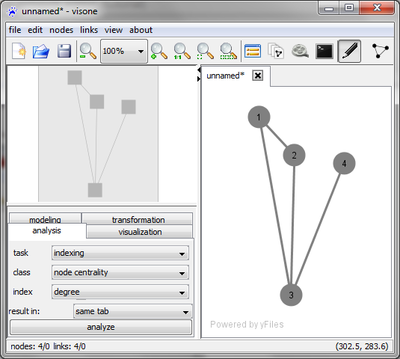
You may have already noticed that the network shown above has a very bad layout: the triangle formed by nodes 1, 2, and 3 is not symmetric and node 4 is much closer to 1 and 2 than to its neighbor 3. You could correct this by | [[File:Editor_trail_network1.png|400px|none]] | ||
You may have already noticed that the network shown above has a very bad layout: the triangle formed by nodes 1, 2, and 3 is not symmetric and node 4 is much closer to 1 and 2 than to its neighbor 3. You could correct this manually by dragging nodes to a better position; however, this approach would turn out to be tiresome and difficult for larger networks. It saves you much time (and generally produces better results) if you compute the layout (i.e., the position of the nodes) with a [[Visualization_tab|layout algorithm]]. | |||
The easiest way to do so is simply to click on the [[Quick_layout|quick layout button]] [[File:Quick_layout.png|link=quick_layout]] shown in the upper right corner of the visone window. If you do so the structure of your network will become much more obvious. Visone offers more [[Visualization_tab|layout algorithms]] but if you don't have any particular reason to chose another one, the quick layout button activates the best general-purpose layout algorithm that we can offer you. | |||
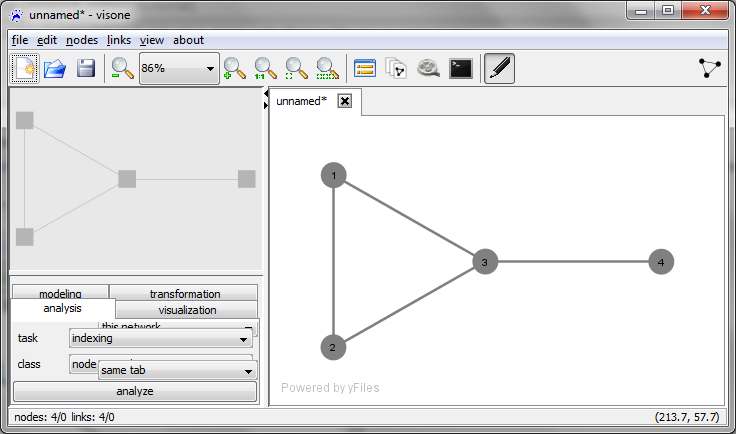
[[File:Editor_trail_network2.png]] | |||
== Saving the network in a file == | == Saving the network in a file == | ||
Before we proceed to add more information to the network we'll say a few words about saving it. Note that the network data that you have added so far is not yet saved on your computer's hard disk. As this is true for other software programs, if your computer crashes then all of your work that is not saved will be lost. visone reminds you about unsaved information by appending an asterisk (*) to the name of the network on top of the corresponding tab (where it currently says ''network-1*''). When you close the visone program, it asks you whether you want to save unsaved changes - if there are any. | |||
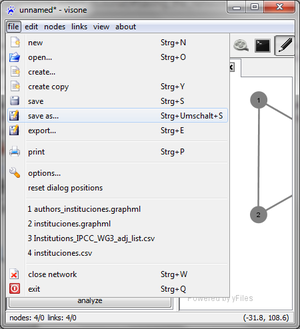
To write your data to a file, the [[File_menu|file menu]] gives you three possibilities. | |||
# '''save''' saves the network to a [[GraphML]] file whose name corresponds to the name of the network (if no name has been assigned so far, as in our situation, '''save''' will proceed to '''save as''') | |||
# '''save as''' also saves the network to a [[GraphML]] file but asks you first for another name (you do this, for instance, if you want to keep the former version of the network) | |||
# '''export''' allows you to save the network to data or image files of various formats; we'll come to this point later in this tutorial | |||
[[File:Menu_file_save.png|300px]] | |||
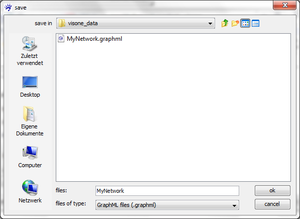
[[GraphML]] is the only format that saves all information encoded in a visone network. So, click on '''file, save as''', navigate to the folder of your choice in the file selection dialog, and save the network in a file whose name you can choose as you wish (''MyNetwork'' in our example below). | |||
[[File:File_save_dialog.png|300px]] | |||
After you've saved the network its name appears on top of the corresponding tab. When you modify the network later, an asterisk (*) will be appended to its name, indicating that the current version contains unsaved changes. Clicking on '''file, save''' saves the current version to the same file; and so on. | |||
Alternatively, you can click on the disc-like icon [[File:Filesave.png]] in the [[GUI#toolbar|toolbar]] to save the network. | |||
== Modifying node and link properties == | == Modifying node and link properties == | ||
So far we have explained how you can add nodes and links to a network. Besides this '''structural information''', there are two more types of information encoded in a visone network: '''attributes''' and '''graphics'''. Attributes encode information associated with nodes (such as gender, age, or profession) or links (such as tie strength or type of relationship); graphical variables encode the visual appearance of nodes (e.g., color, size, x/y-position) or links (e.g., line width, color). These two types of information are conceptually different but you may choose to associate them by mapping attributes to graphical variables. | |||
How such mappings are done automatically is explained in more detail in the next tutorial on [[Visualization_and_analysis_(tutorial)|network visualization and analysis]]; in the following we treat how graphical variables and attribute values can be manually changed. | |||
Before doing this it is recommendable to switch from '''insertion mode''' to '''analysis mode''' by clicking on the following icon in the [[GUI#toolbar|toolbar]]: | |||
[[File:grey_pencil.png|link=view_menu#edit_mode]] (when doing so, the red pencil symbol will become inactive and at the bottom of the visone window you can shortly see the message ''set active mode: analysis''). | |||
These two [[view_menu#modes|modes]] specify how your mouse interacts with the visone [[GUI]]: | |||
* in [[view_menu#analysis_mode|'''analysis mode''']] (gray pencil symbol) mouse clicks select nodes or links and also clear selections; it is the usual mode that you should choose for most usage scenarios of visone | |||
* in [[view_menu#edit_mode|'''insertion mode''']] (red pencil symbol) mouse clicks add nodes and links as explained above; you need the insertion mode only if you want to add new nodes or links by use of the mouse. The insertion mode is activated whenever a new empty network is opened via '''file, new''' | |||
So you should now activate the analysis mode. When you click on a node it gets selected; this is visually indicated by a slightly darker color and by small squares surrounding the node. A selected node can be dragged to another location by keeping the left mouse button down and moving the mouse pointer to the desired position. More than one node can be selected by keeping the Control-key pushed down while clicking on further nodes to select them. Selection of ties works accordingly. | |||
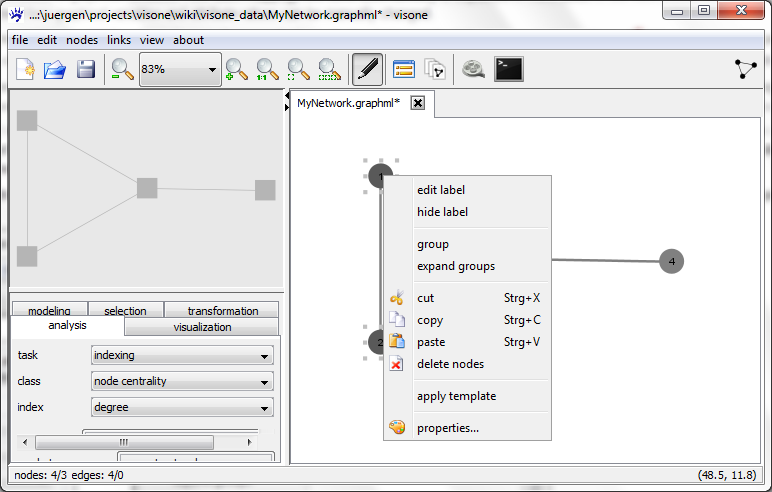
To change the information (attribute values or graphics) associated with one or several selected node(s) you first right-click on it (respectively, on one of them) to open the [[node_context_menu|node context menu]]. | |||
[[File:Node_context_menu.png]] | |||
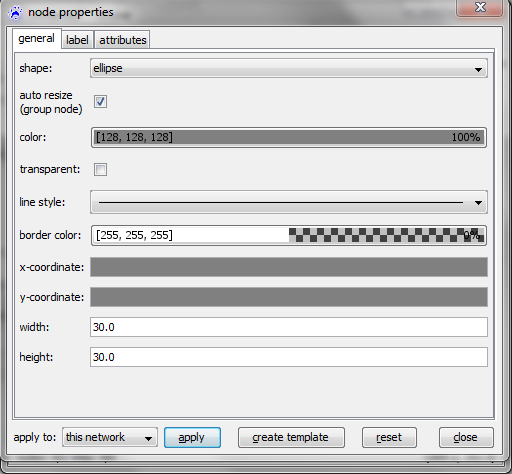
Clicking on the last item ('''properties...''') opens the [[Node_properties_dialog|node properties dialog]]. | |||
[[File:Node_properties_dialog.png]] | |||
The node properties dialog has three tabs: '''general''' for changing the graphical appearance of the node, '''label''' for changing the graphical appearance of the node label, and '''attributes''' for changing attribute values (including the label text). You can explore some of the possibilities, for instance, by changing node color and shape, label size and position, and the labels themselves. | |||
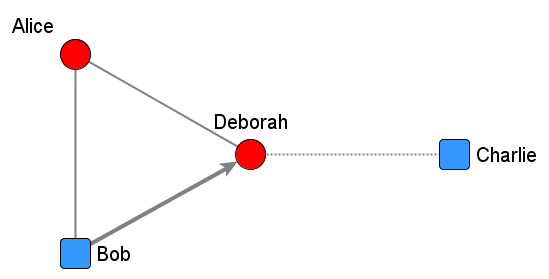
Modifying link properties works very similarly: a right-click on a link opens the [[link context menu]], clicking on the '''properties''' option in this menu shows the [[link properties dialog]] in which you can change line color, style, width, define whether the link is directed or undirected, and much more. Together you could modify the network to look like the one below, except of the labels (Alice, Deborah, Charlie, Bob). To make them visible we need to mark them as a label in visone. How to do that you will learn later in this tutorial (under the point 'Adding new attributes'). | |||
[[File:Editor_trail_network4.png]] | |||
Some comments might be helpful. | |||
* When you change the value of some field in the [[Node_properties_dialog|node properties dialog]] these changes do not become visible immediatelly; rather you have to click on the '''apply''' button first. | |||
* To obtain more possibilities for chosing the label position you should first change the '''model''' in the label tab of the [[Node_properties_dialog|node properties dialog]], for instance to '''8 pos'''. | |||
* The label text is changed by editing the value of the attribute called '''id''' in the attributes tab. (You can add more attributes to nodes or ties and you can rename attributes; this is explained later in this tutorial.) | |||
== Using templates and creating a legend == | == Using templates and creating a legend == | ||
Typically several nodes or links in a network have the same combination of color, shape, size, etc. If this is the case, it is convenient to make use of node and link '''templates'''. Templates define such combinations of graphical variables that can be applied to any selected set of nodes. Clearly this saves time and guarantees consistency, since otherwise many variables would have to be modified to change from one node style to another. Templates do also define the appearance of nodes that are later added to the network. Furthermore, templates can be included into a '''legend''' explaining what information is encoded in the graphical variables. | |||
Node templates are defined from the [[node properties dialog]] (shown above). First the graphics of the selected node are modified to make the node look as it is desired. Then a click on the '''create template''' button in the bottom line of the dialog creates a new template that specifies the combination of graphical variables of the selected node. (When clicking on that button you don't see any change to the network.) | |||
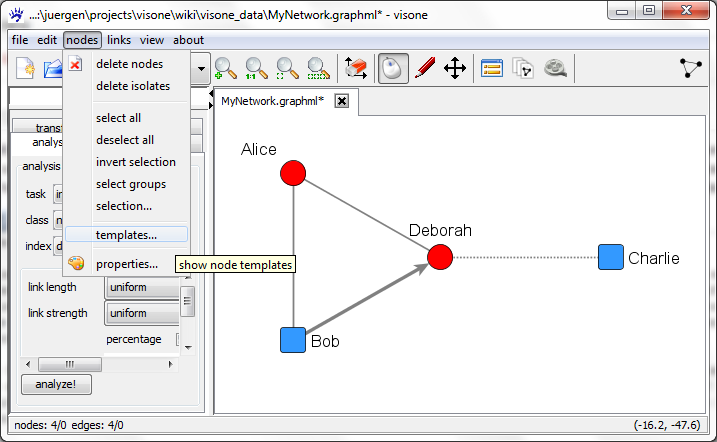
To manage the current list of templates you click on the option '''templates...''' in the [[Nodes_menu|'''nodes menu''']], as shown below. | |||
[[File:Menu_nodes_templates.png]] | |||
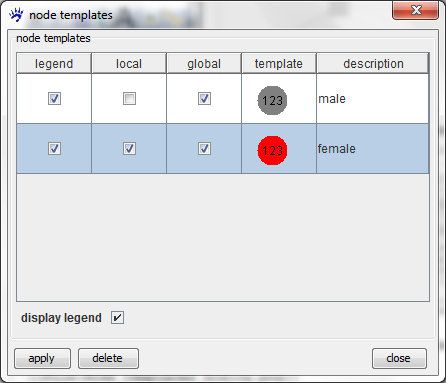
This opens the [[node templates dialog]] looking like this (or similar). | |||
[[File:Node_templates_dialog.png]] | |||
The template in the top row is visone's default template. The template with the red node is the one that we have just created; it is highlighted indicating that when a new node is now added to the network it will appear as a red circle. (You might try this; don't forget to switch from analysis mode to insertion mode before you add more nodes and back to analysis mode before you continue.) | |||
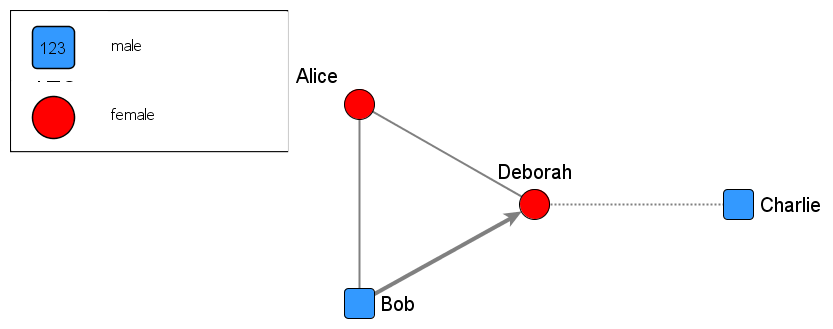
Templates can also be included in a '''legend''', in which their meaning can be described. For instance, adding appropriate descriptions to the two templates, checking their '''legend''' boxes (check boxes on the left hand side), and checking the '''display legend''' box includes a legend to the network view looking like this. | |||
[[File:Editor_trail_network5.png]] | |||
The other options are explained in the page describing the [[node templates dialog]]. | |||
Creating and managing link templates works accordingly. | |||
== Adding new attributes == | == Adding new attributes == | ||
So far we have described how to modify the network structure (nodes and links) and graphics. Now we will treat how more attribute information can be added to nodes and links. The node (link) properties dialog allows to change the ''value'' of already existing attributes (currently there is only one attribute named ''id''). To add further attribute functions - or to change their names, or types - you use the [[attribute manager]] which can be started by clicking on the icon [[File:Attribute_manager.png|link=attribute_manager]] | |||
in visone's toolbar. | |||
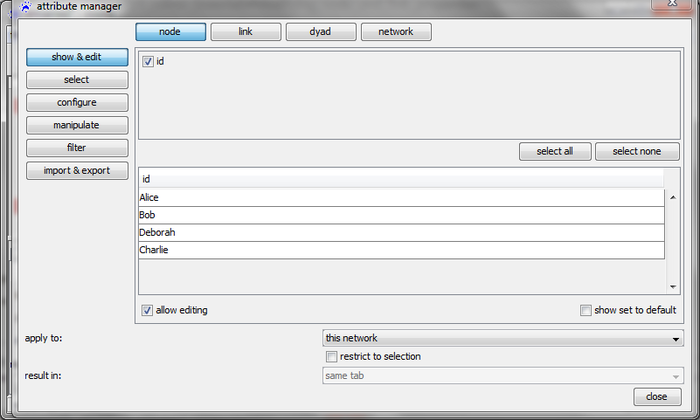
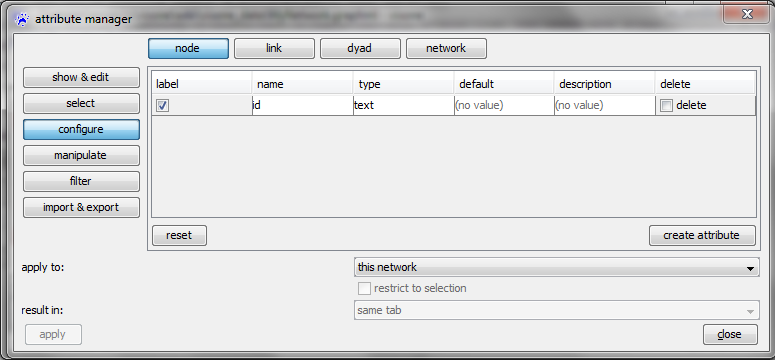
The attribute manager looks like this. | |||
[[File:Attribute_manager1.png|700px]] | |||
The four buttons in the top line are used to switch from node attributes to link attributes, dyad attributes, or network attributes. The six buttons on the left-hand side are used to specify what should be done with the node (link, dyad, network) attributes. | |||
*'''show & edit''' shows the attribute values that the nodes (links, ...) assume on all node attributes. (Currently there is only one attribute function named ''id'' and in the image above you can see the values ''Alice'', ''Bob'', ... of the four nodes.) You can also modify the values if the '''allow editing''' box at the bottom of the attribute manager is checked. | |||
*'''select''' allows you to select all nodes that assume a particular value for a specified attributes (e.g., all nodes whose value in the attribute ''gender'' equals ''female''). | |||
*'''configure''' allows you to change the attribute structure, in particular, to rename them, to change their range of values (type), their default value, or their description, as well as to create new attributes or to delete existing ones. | |||
*'''manipulate''' allows you to modify attributes for instance by applying numerical transformations. | |||
*'''filter''' offers more sophisticated ways to select nodes. | |||
*'''import & export''' finally is used to save, and load attributes to/from files. | |||
Many of these options are explained in more detail in the next two tutorials: [[Visualization_and_analysis_(tutorial)|visualizing and analyzing networks]] and [[Managing_attributes_(tutorial)|advanced attribute management]]. | |||
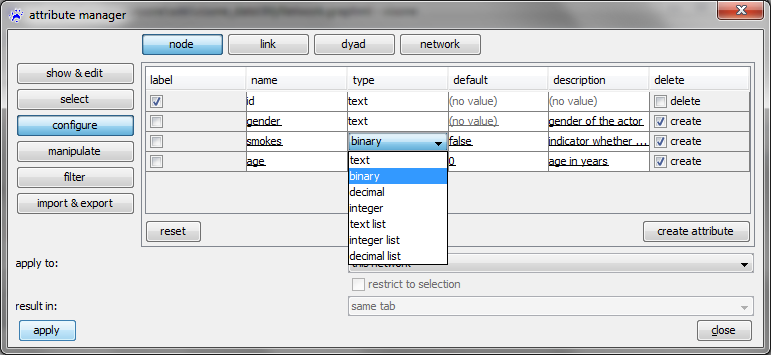
To add further attribute functions we select '''configure'''. The attribute manager now looks like this. | |||
[[File:Attribute_manager2.png]] | |||
You can see that the only attribute has the name ''id'' and assumes values of type ''text'' (meaning character strings). If you activate the check box on the left side, the values of ''id'' will be used as node labels (and are now visible after clicking the apply button). Once we have added other attribute functions these can alternatively be used as node labels. | |||
To add another attribute we click on the button '''create attribute'''. In the new row we fill in the name of the new attribute (e.g., ''gender''), select its type, and potentially provide a default value and a description. We repeat this twice by adding one attribute ''smokes'' which we choose to be of type ''binary'' and one attribute ''age'' which is of type ''integer''. After this we have to press the '''apply''' button at the bottom of the attribute manager. Note that the name of the network file (''MyNetwork.graphml*'') is now marked with an asterisk, indicating that there are unsaved changes. Indeed, the newly added attribute functions are part of the information that is encoded in the network; remember to [[File_menu|save]] the network data from time to time. | |||
[[File:Attribute_manager3.png]] | |||
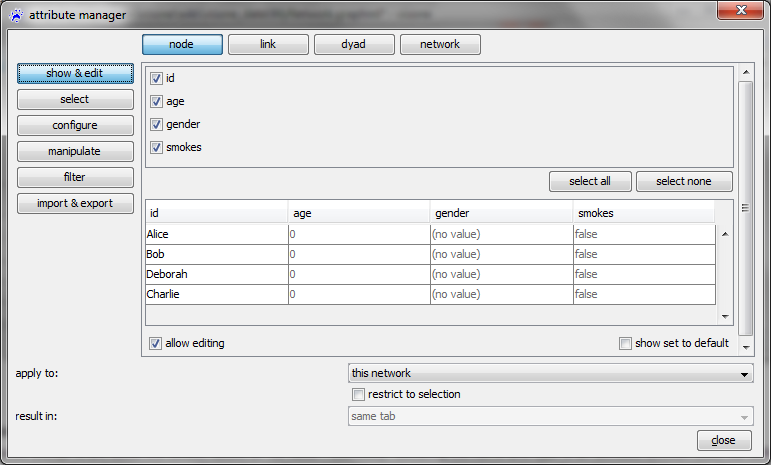
Let's have a look at what data we actually added. Checking the '''show & edit''' button on the left-hand side gives you the following view. | |||
[[File:Attribute_manager4.png]] | |||
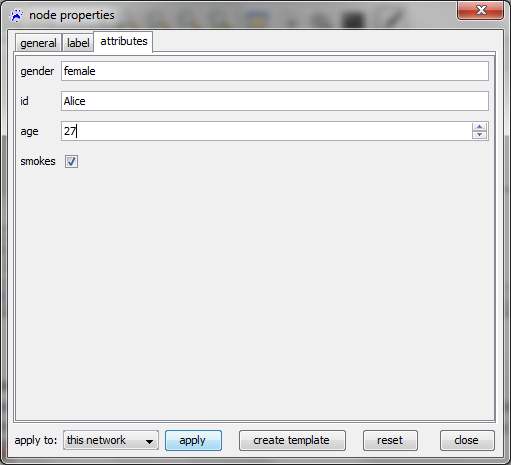
As you can see, the values of all attributes except ''id'' are either the default values or "no value". Obviously, declaring the name and type of an attribute function does not define its values. The values can be directly edited in the attribute manager (if the '''allow editing''' box at the bottom is checked), or they can be modified in the '''attributes''' tab of the [[node properties dialog]] which, after editing, might look like this. | |||
[[File:Node_properties_attributes.png]] | |||
Link attributes are managed accordingly. | |||
We close this section by remarking that attribute values are typically not added manually (which would be tiresome). It is more usual that attributes are imported from files or computed by a network analysis algorithm. Both topics are treated in the next tutorial | |||
on [[Visualization_and_analysis_(tutorial)|visualizing and analyzing networks]]. | |||
== Exporting network data and images == | == Exporting network data and images == | ||
We close this tutorial by explaining how networks can be exported to data or image files in various formats. Note that in most cases, the networks are saved to [[GraphML]] files (via the '''file, save''' or '''file, save as''' menu) as explained above. [[GraphML]] is the only format that saves all information encoded in a visone network. In some situations you have to export the network (i.e., convert it to a different format). | |||
* If you want to use the network in a program that does not support [[GraphML]], you can export it in different '''data formats''' (e.g., the most basic data format are adjacency matrices encoded in comma-separated value tables). | |||
* If you want to use the ''network image'' for publication in a document (article, slides, Web-page, etc), you can export it to various '''image formats''' such as PNG, GIF, JPG, PDF, and some more. | |||
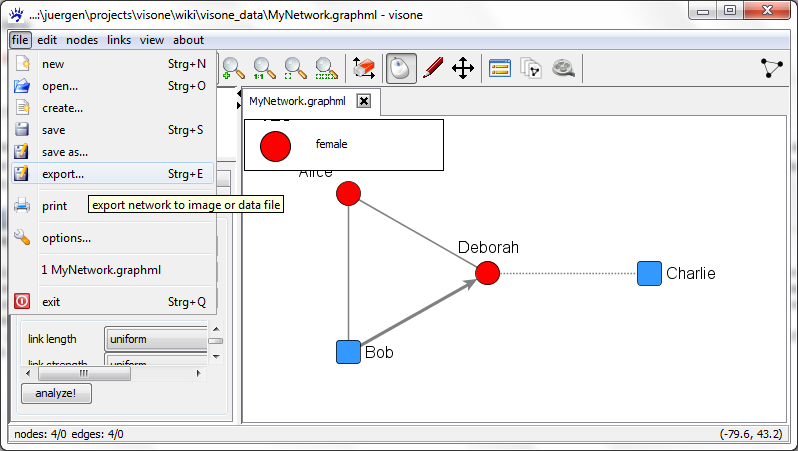
To export networks to data or image files you click on '''export''' in the [[File menu]]. | |||
[[File:File_export_menu.png]] | |||
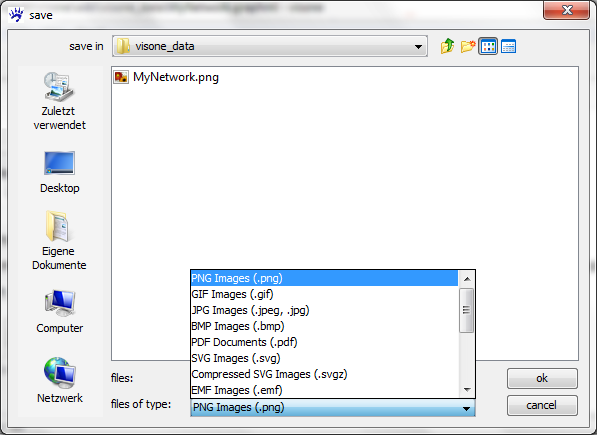
In the file export dialog, shown below, you can chose a [[Supported_network_formats|supported network format]] to save data on nodes and links (i.e., the pure structure of the network) or a [[Supported_image_formats|supported image format]] to save an image of the current network. In the example below an image is saved to a PNG file named ''MyNetwork.png''. | |||
[[File:File_export_dialog.png]] | |||
Node and link attribute data can be exported to comma-separated-value tables via the [[attribute manager]]. This is explained in more detail in the next tutorial on [[Visualization_and_analysis_(tutorial)|visualizing and analyzing networks]]. | |||
Latest revision as of 21:37, 26 March 2015
This tutorial introduces you to visone's graphical user interface; it tells you how networks can interactively be created and modified by use of the mouse. (The more common usage scenario - loading network data from a file and analyzing/visualizing it - is described in the next tutorial.) You will also learn about the different types of information that are encoded in a visone network and how networks can be exported to data and image files. This tutorial assumes that you have already downloaded visone and that you can run the program (see the tutorial on installing visone).
You will probably profit the most from this tutorial if you start visone and directly follow the steps that are described below.
Adding nodes and links
After you have started visone you see its main window. To get a network into visone you basically have three possibilities which can all be activated from the file menu.
- open allows you to open a network from a local file
- create let you generate a random network
- new opens a new empty network - that's what we are going to do now
When you click on file, new a new tab labeled network-1* opens in the network area of visone (the large part of the window aligned to the lower right corner). In this area you can add nodes and links by using the mouse:
- to add a node left-click on an empty space in the network area and release the button; repeat this maybe two or three times to add a small number of nodes
- to add a tie (a line that connects two nodes) you do the following steps:
- left-click once on a node and release the mouse button; now you've attached a tie to this node and you can drag its other endpoint around with your mouse pointer
- left-click on a second node; this attaches the free endpoint of the tie to that second node and the tie is created
- repeat this some more times to create a reasonable network
If you want to delete one of these objects (i.e., nodes or links), right-click on it and select delete nodes/links in the pop-up context menu.
The quick layout button
You may have already noticed that the network shown above has a very bad layout: the triangle formed by nodes 1, 2, and 3 is not symmetric and node 4 is much closer to 1 and 2 than to its neighbor 3. You could correct this manually by dragging nodes to a better position; however, this approach would turn out to be tiresome and difficult for larger networks. It saves you much time (and generally produces better results) if you compute the layout (i.e., the position of the nodes) with a layout algorithm.
The easiest way to do so is simply to click on the quick layout button ![]() shown in the upper right corner of the visone window. If you do so the structure of your network will become much more obvious. Visone offers more layout algorithms but if you don't have any particular reason to chose another one, the quick layout button activates the best general-purpose layout algorithm that we can offer you.
shown in the upper right corner of the visone window. If you do so the structure of your network will become much more obvious. Visone offers more layout algorithms but if you don't have any particular reason to chose another one, the quick layout button activates the best general-purpose layout algorithm that we can offer you.
Saving the network in a file
Before we proceed to add more information to the network we'll say a few words about saving it. Note that the network data that you have added so far is not yet saved on your computer's hard disk. As this is true for other software programs, if your computer crashes then all of your work that is not saved will be lost. visone reminds you about unsaved information by appending an asterisk (*) to the name of the network on top of the corresponding tab (where it currently says network-1*). When you close the visone program, it asks you whether you want to save unsaved changes - if there are any.
To write your data to a file, the file menu gives you three possibilities.
- save saves the network to a GraphML file whose name corresponds to the name of the network (if no name has been assigned so far, as in our situation, save will proceed to save as)
- save as also saves the network to a GraphML file but asks you first for another name (you do this, for instance, if you want to keep the former version of the network)
- export allows you to save the network to data or image files of various formats; we'll come to this point later in this tutorial
GraphML is the only format that saves all information encoded in a visone network. So, click on file, save as, navigate to the folder of your choice in the file selection dialog, and save the network in a file whose name you can choose as you wish (MyNetwork in our example below).
After you've saved the network its name appears on top of the corresponding tab. When you modify the network later, an asterisk (*) will be appended to its name, indicating that the current version contains unsaved changes. Clicking on file, save saves the current version to the same file; and so on.
Alternatively, you can click on the disc-like icon ![]() in the toolbar to save the network.
in the toolbar to save the network.
Modifying node and link properties
So far we have explained how you can add nodes and links to a network. Besides this structural information, there are two more types of information encoded in a visone network: attributes and graphics. Attributes encode information associated with nodes (such as gender, age, or profession) or links (such as tie strength or type of relationship); graphical variables encode the visual appearance of nodes (e.g., color, size, x/y-position) or links (e.g., line width, color). These two types of information are conceptually different but you may choose to associate them by mapping attributes to graphical variables. How such mappings are done automatically is explained in more detail in the next tutorial on network visualization and analysis; in the following we treat how graphical variables and attribute values can be manually changed.
Before doing this it is recommendable to switch from insertion mode to analysis mode by clicking on the following icon in the toolbar:
![]() (when doing so, the red pencil symbol will become inactive and at the bottom of the visone window you can shortly see the message set active mode: analysis).
These two modes specify how your mouse interacts with the visone GUI:
(when doing so, the red pencil symbol will become inactive and at the bottom of the visone window you can shortly see the message set active mode: analysis).
These two modes specify how your mouse interacts with the visone GUI:
- in analysis mode (gray pencil symbol) mouse clicks select nodes or links and also clear selections; it is the usual mode that you should choose for most usage scenarios of visone
- in insertion mode (red pencil symbol) mouse clicks add nodes and links as explained above; you need the insertion mode only if you want to add new nodes or links by use of the mouse. The insertion mode is activated whenever a new empty network is opened via file, new
So you should now activate the analysis mode. When you click on a node it gets selected; this is visually indicated by a slightly darker color and by small squares surrounding the node. A selected node can be dragged to another location by keeping the left mouse button down and moving the mouse pointer to the desired position. More than one node can be selected by keeping the Control-key pushed down while clicking on further nodes to select them. Selection of ties works accordingly.
To change the information (attribute values or graphics) associated with one or several selected node(s) you first right-click on it (respectively, on one of them) to open the node context menu.
Clicking on the last item (properties...) opens the node properties dialog.
The node properties dialog has three tabs: general for changing the graphical appearance of the node, label for changing the graphical appearance of the node label, and attributes for changing attribute values (including the label text). You can explore some of the possibilities, for instance, by changing node color and shape, label size and position, and the labels themselves.
Modifying link properties works very similarly: a right-click on a link opens the link context menu, clicking on the properties option in this menu shows the link properties dialog in which you can change line color, style, width, define whether the link is directed or undirected, and much more. Together you could modify the network to look like the one below, except of the labels (Alice, Deborah, Charlie, Bob). To make them visible we need to mark them as a label in visone. How to do that you will learn later in this tutorial (under the point 'Adding new attributes').
Some comments might be helpful.
- When you change the value of some field in the node properties dialog these changes do not become visible immediatelly; rather you have to click on the apply button first.
- To obtain more possibilities for chosing the label position you should first change the model in the label tab of the node properties dialog, for instance to 8 pos.
- The label text is changed by editing the value of the attribute called id in the attributes tab. (You can add more attributes to nodes or ties and you can rename attributes; this is explained later in this tutorial.)
Using templates and creating a legend
Typically several nodes or links in a network have the same combination of color, shape, size, etc. If this is the case, it is convenient to make use of node and link templates. Templates define such combinations of graphical variables that can be applied to any selected set of nodes. Clearly this saves time and guarantees consistency, since otherwise many variables would have to be modified to change from one node style to another. Templates do also define the appearance of nodes that are later added to the network. Furthermore, templates can be included into a legend explaining what information is encoded in the graphical variables.
Node templates are defined from the node properties dialog (shown above). First the graphics of the selected node are modified to make the node look as it is desired. Then a click on the create template button in the bottom line of the dialog creates a new template that specifies the combination of graphical variables of the selected node. (When clicking on that button you don't see any change to the network.)
To manage the current list of templates you click on the option templates... in the nodes menu, as shown below.
This opens the node templates dialog looking like this (or similar).
The template in the top row is visone's default template. The template with the red node is the one that we have just created; it is highlighted indicating that when a new node is now added to the network it will appear as a red circle. (You might try this; don't forget to switch from analysis mode to insertion mode before you add more nodes and back to analysis mode before you continue.)
Templates can also be included in a legend, in which their meaning can be described. For instance, adding appropriate descriptions to the two templates, checking their legend boxes (check boxes on the left hand side), and checking the display legend box includes a legend to the network view looking like this.
The other options are explained in the page describing the node templates dialog.
Creating and managing link templates works accordingly.
Adding new attributes
So far we have described how to modify the network structure (nodes and links) and graphics. Now we will treat how more attribute information can be added to nodes and links. The node (link) properties dialog allows to change the value of already existing attributes (currently there is only one attribute named id). To add further attribute functions - or to change their names, or types - you use the attribute manager which can be started by clicking on the icon ![]() in visone's toolbar.
The attribute manager looks like this.
in visone's toolbar.
The attribute manager looks like this.
The four buttons in the top line are used to switch from node attributes to link attributes, dyad attributes, or network attributes. The six buttons on the left-hand side are used to specify what should be done with the node (link, dyad, network) attributes.
- show & edit shows the attribute values that the nodes (links, ...) assume on all node attributes. (Currently there is only one attribute function named id and in the image above you can see the values Alice, Bob, ... of the four nodes.) You can also modify the values if the allow editing box at the bottom of the attribute manager is checked.
- select allows you to select all nodes that assume a particular value for a specified attributes (e.g., all nodes whose value in the attribute gender equals female).
- configure allows you to change the attribute structure, in particular, to rename them, to change their range of values (type), their default value, or their description, as well as to create new attributes or to delete existing ones.
- manipulate allows you to modify attributes for instance by applying numerical transformations.
- filter offers more sophisticated ways to select nodes.
- import & export finally is used to save, and load attributes to/from files.
Many of these options are explained in more detail in the next two tutorials: visualizing and analyzing networks and advanced attribute management.
To add further attribute functions we select configure. The attribute manager now looks like this.
You can see that the only attribute has the name id and assumes values of type text (meaning character strings). If you activate the check box on the left side, the values of id will be used as node labels (and are now visible after clicking the apply button). Once we have added other attribute functions these can alternatively be used as node labels.
To add another attribute we click on the button create attribute. In the new row we fill in the name of the new attribute (e.g., gender), select its type, and potentially provide a default value and a description. We repeat this twice by adding one attribute smokes which we choose to be of type binary and one attribute age which is of type integer. After this we have to press the apply button at the bottom of the attribute manager. Note that the name of the network file (MyNetwork.graphml*) is now marked with an asterisk, indicating that there are unsaved changes. Indeed, the newly added attribute functions are part of the information that is encoded in the network; remember to save the network data from time to time.
Let's have a look at what data we actually added. Checking the show & edit button on the left-hand side gives you the following view.
As you can see, the values of all attributes except id are either the default values or "no value". Obviously, declaring the name and type of an attribute function does not define its values. The values can be directly edited in the attribute manager (if the allow editing box at the bottom is checked), or they can be modified in the attributes tab of the node properties dialog which, after editing, might look like this.
Link attributes are managed accordingly.
We close this section by remarking that attribute values are typically not added manually (which would be tiresome). It is more usual that attributes are imported from files or computed by a network analysis algorithm. Both topics are treated in the next tutorial on visualizing and analyzing networks.
Exporting network data and images
We close this tutorial by explaining how networks can be exported to data or image files in various formats. Note that in most cases, the networks are saved to GraphML files (via the file, save or file, save as menu) as explained above. GraphML is the only format that saves all information encoded in a visone network. In some situations you have to export the network (i.e., convert it to a different format).
- If you want to use the network in a program that does not support GraphML, you can export it in different data formats (e.g., the most basic data format are adjacency matrices encoded in comma-separated value tables).
- If you want to use the network image for publication in a document (article, slides, Web-page, etc), you can export it to various image formats such as PNG, GIF, JPG, PDF, and some more.
To export networks to data or image files you click on export in the File menu.
In the file export dialog, shown below, you can chose a supported network format to save data on nodes and links (i.e., the pure structure of the network) or a supported image format to save an image of the current network. In the example below an image is saved to a PNG file named MyNetwork.png.
Node and link attribute data can be exported to comma-separated-value tables via the attribute manager. This is explained in more detail in the next tutorial on visualizing and analyzing networks.