GUI: Difference between revisions
| (7 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
This page provides an index to all major components of visone's '''graphical user interface (GUI)'''. Follow the links below to get additional information about these components. The most common usage scenarios are illustrated in the [[ | This page provides an index to all major components of visone's '''graphical user interface (GUI)'''. Follow the links below to get additional information about these components. The most common usage scenarios are illustrated in the [[Tutorials|basic tutorials]]. | ||
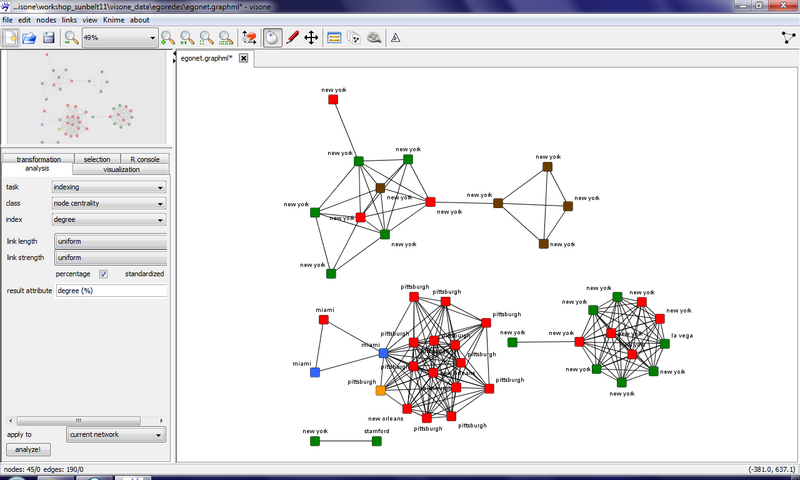
[[File:GUI.png|800px]] | [[File:GUI.png|800px]] | ||
| Line 11: | Line 11: | ||
* [[links_menu|'''links''']] delete selected links, loops, or bends; manipulate and create link selections; access to link templates and link properties | * [[links_menu|'''links''']] delete selected links, loops, or bends; manipulate and create link selections; access to link templates and link properties | ||
* [[view_menu|'''view''']] zoom, clear background, change [[View_menu#modes|modes]] | * [[view_menu|'''view''']] zoom, clear background, change [[View_menu#modes|modes]] | ||
* [[about_menu|'''about''']] visone (displays version) | * [[about_menu|'''about''']] visone (displays version) | ||
| Line 24: | Line 23: | ||
[[File:Zoom_fit.png|link=view_menu#fit_network]] | [[File:Zoom_fit.png|link=view_menu#fit_network]] | ||
[[File:Zoom_fitall.png|link=view_menu#fit_all_networks]] | [[File:Zoom_fitall.png|link=view_menu#fit_all_networks]] | ||
[[File:Edit_mode.png|link=view_menu#edit_mode]] | [[File:Edit_mode.png|link=view_menu#edit_mode]] | ||
[[File:Attribute_manager.png|link=attribute_manager]] | [[File:Attribute_manager.png|link=attribute_manager]] | ||
[[File:Collection_manager.png|link=collection_manager]] | [[File:Collection_manager.png|link=collection_manager]] | ||
[[File:Animation.png|link=animation]] | [[File:Animation.png|link=animation]] | ||
[[File:console.png|link=console]] | |||
[[File:Quick_layout.png|link=quick_layout]] | [[File:Quick_layout.png|link=quick_layout]] | ||
| Line 39: | Line 36: | ||
* [[File:Zoom_out.png|link=view_menu#zoom_out]] [[view_menu#zoom_out|'''zoom out''']] zooms to the next smaller custom zoom factor (shortcut: Alt+o) | * [[File:Zoom_out.png|link=view_menu#zoom_out]] [[view_menu#zoom_out|'''zoom out''']] zooms to the next smaller custom zoom factor (shortcut: Alt+o) | ||
* [[File:Zoom_in.png|link=view_menu#zoom_in]] [[view_menu#zoom_in|'''zoom in''']] zooms to the next larger custom zoom factor (shortcut: Alt+i) | * [[File:Zoom_in.png|link=view_menu#zoom_in]] [[view_menu#zoom_in|'''zoom in''']] zooms to the next larger custom zoom factor (shortcut: Alt+i) | ||
* [[File:Zoom_100.png|link=view_menu#zoom_100]] [[view_menu#zoom_100|'''zoom to 100%''']] zooms to default size, used for newly | * [[File:Zoom_100.png|link=view_menu#zoom_100]] [[view_menu#zoom_100|'''zoom to 100%''']] zooms to default size, used for newly created empty tabs (shortcut: Alt+1) | ||
* [[File:Zoom_fit.png|link=view_menu#fit_network]] [[view_menu#fit_network|'''fit network''']] zooms (in or out) to fit network into tab (shortcut: Alt+t) | * [[File:Zoom_fit.png|link=view_menu#fit_network]] [[view_menu#fit_network|'''fit network''']] zooms (in or out) to fit network into tab (shortcut: Alt+t) | ||
* [[File:Zoom_fitall.png|link=view_menu#fit_all_networks]] [[view_menu#fit_all_networks|'''fit all networks''']] collects coordinates from all tabs and applies common zooming to fit all networks into their tabs based on these coordinates | * [[File:Zoom_fitall.png|link=view_menu#fit_all_networks]] [[view_menu#fit_all_networks|'''fit all networks''']] collects coordinates from all tabs and applies common zooming to fit all networks into their tabs based on these coordinates (useful before animating a dynamic layout) | ||
* [[File: | * [[File:Edit_mode.png|link=view_menu#edit_mode]] toggle between [[view_menu#edit_mode|'''edit mode''']] (red pencil symbol) and [[view_menu#analysis_mode|'''analysis mode''']] (gray pencil symbol); edit mode (also called ''insertion mode'') allows the creation of nodes and links; analysis mode allows the selection of elements and is appropriate in most situations | ||
* [[File:Attribute_manager.png|link=attribute_manager]] [[attribute_manager|'''open the attribute manager''']] providing operations for the creation, configuration, inspection, import, export, and (automatic) modification of attributes | * [[File:Attribute_manager.png|link=attribute_manager]] [[attribute_manager|'''open the attribute manager''']] providing operations for the creation, configuration, inspection, import, export, and (automatic) modification of attributes | ||
* [[File:Collection_manager.png|link=collection_manager]] [[collection_manager|'''open the collection manager''']] allowing the creation of network collections. A [[network collection]] is a set or sequence of several networks that belong together, e.g., by building a longitudinal network. | * [[File:Collection_manager.png|link=collection_manager]] [[collection_manager|'''open the collection manager''']] allowing the creation of network collections. A [[network collection]] is a set or sequence of several networks that belong together, e.g., by building a longitudinal network. | ||
* [[File:Animation.png|link=animation]] [[animation|'''open the animation window''']] providing an animated view of the evolution of the [[network collection]] that was set as active in the [[collection manager]]. | * [[File:Animation.png|link=animation]] [[animation|'''open the animation window''']] providing an animated view of the evolution of the [[network collection]] that was set as active in the [[collection manager]]. | ||
* [[File: | * [[File:console.png|link=console]] The [[console|console window]] providing the access to [[logview|visone's messages]], the [[R_console_tab|R-Console]] and the [[Knime-connection|Knime connection]]. | ||
* [[File:Quick_layout.png|link=quick_layout]] [[quick_layout|'''apply the quick layout''']] If you don't have any particular reason to chose a specific layout algorithm, the quick layout button is the best general-purpose solution of the [[Visualization_tab|layout algorithms currently implemented in visone]]. | * [[File:Quick_layout.png|link=quick_layout]] [[quick_layout|'''apply the quick layout''']] If you don't have any particular reason to chose a specific layout algorithm, the quick layout button is the best general-purpose solution of the [[Visualization_tab|layout algorithms currently implemented in visone]]. | ||
| Line 59: | Line 53: | ||
* [[visualization_tab|visualization]] | * [[visualization_tab|visualization]] | ||
* [[transformation_tab|transformation]] | * [[transformation_tab|transformation]] | ||
* [[ | * [[Modeling_tab|modeling]] | ||
Note that the ''selection tab'' is no longer part of the visone GUI. Methods to select and filter elements are provided by the [[Attribute_manager|attribute manager]]. | |||
== network area == | == network area == | ||
The '''network area''' is the large part of the visone window aligned to the lower right corner. Besides displaying the network, this area provides direct access to inspect and/or modify node and link properties, as well as to select, create, or delete nodes and links. How your mouse interacts with the network area depends on the current '''mode'''. | The '''network area''' is the large part of the visone window aligned to the lower right corner. Besides displaying the network, this area provides direct access to inspect and/or modify node and link properties, as well as to select, create, or delete nodes and links. How your mouse interacts with the network area depends on the current '''mode'''. You can switch from analysis mode to edit mode and back by clicking on the following icon [[File:Edit_mode.png|link=view_menu#edit_mode]] in visone's [[GUI#toolbar|toolbar]]. | ||
* In '''analysis mode''' (gray pencil symbol) mouse clicks select nodes and links; the analysis mode is appropriate in most situations. | |||
* | * In '''edit mode''' (red pencil symbol) mouse clicks create nodes and links. | ||
To | In analysis mode, a network element (node or link) gets selected by left-clicking on it. A left-click on an empty place in the network area clears the selection. To select more elements keep the Control-Key pushed while left-clicking on them. Dragging a box while keeping the left mouse button pushed selects all elements intersecting this box. Putting the mouse pointer one of the selected elements, keeping the left mouse button pushed, and moving the mouse allows you to drag the sub-network defined by the selection. | ||
In edit mode, a left click on an empty place in the network area creates a new node. To create a link left-click on a node, release the mouse button, move the mouse pointer to another node, and left-click again. | |||
The following interaction works in both, analysis mode and edit mode. | |||
Turning the mouse wheel upwards (away from you) in the network area zooms into the network, turning it downwards zooms out. Keeping the right-hand mouse button pushed, you can drag the whole network around (panning). | |||
A mouse right-click on a node or link (or one of several selected nodes or links) in the network area opens the [[node context menu]] or [[link context menu]], respectively. These context menus allow, among others, to open the [[node properties dialog]] or [[link properties dialog]] in which graphical properties of nodes, links, and labels, as well as attribute values can be modified. | A mouse right-click on a node or link (or one of several selected nodes or links) in the network area opens the [[node context menu]] or [[link context menu]], respectively. These context menus allow, among others, to open the [[node properties dialog]] or [[link properties dialog]] in which graphical properties of nodes, links, and labels, as well as attribute values can be modified. | ||
Several networks can be open at the same time - each in its own network tab. A mouse left-click on one of these network tabs displays the respective network and makes it the current one. A mouse right-click on one of these network tabs offers you to close this tab, all other tabs (except the this one), or all tabs. | Several networks can be open at the same time - each in its own network tab. A mouse left-click on one of these network tabs displays the respective network and makes it the current one. A mouse right-click on one of these network tabs offers you to close this tab, all other tabs (except the this one), or all tabs. | ||
Latest revision as of 08:46, 19 March 2014
This page provides an index to all major components of visone's graphical user interface (GUI). Follow the links below to get additional information about these components. The most common usage scenarios are illustrated in the basic tutorials.
The top-level menus can be accessed by clicking on the strings in the top row of the visone window; follow the links below to get additional information.
- file load, save, and export of networks from/to files; start new empty networks, creating random networks, printing images of networks; as well as setting program options and exiting visone
- edit selection and cut, copy, paste operations
- nodes delete selected nodes or isolates; manipulate and create node selections; access to node templates and node properties
- links delete selected links, loops, or bends; manipulate and create link selections; access to link templates and link properties
- view zoom, clear background, change modes
- about visone (displays version)
toolbar
The toolbar (the row of icons just below the menu entries) provides direct access to many frequently used operations (click on the icons below to get additional information).
Short descriptions of these operations are provided below.
 new empty network creates another tab in the visone window, containing an empty unnamed network (shortcut: Ctrl+n)
new empty network creates another tab in the visone window, containing an empty unnamed network (shortcut: Ctrl+n) open network from file opens a file browser, allowing to load an existing network from a supported network format (shortcut: Ctrl+o)
open network from file opens a file browser, allowing to load an existing network from a supported network format (shortcut: Ctrl+o) save network to file saves modifications to the network or proceeds to save as if network has never been saved yet (shortcut: Ctrl+s)
save network to file saves modifications to the network or proceeds to save as if network has never been saved yet (shortcut: Ctrl+s) zoom out zooms to the next smaller custom zoom factor (shortcut: Alt+o)
zoom out zooms to the next smaller custom zoom factor (shortcut: Alt+o) zoom in zooms to the next larger custom zoom factor (shortcut: Alt+i)
zoom in zooms to the next larger custom zoom factor (shortcut: Alt+i) zoom to 100% zooms to default size, used for newly created empty tabs (shortcut: Alt+1)
zoom to 100% zooms to default size, used for newly created empty tabs (shortcut: Alt+1) fit network zooms (in or out) to fit network into tab (shortcut: Alt+t)
fit network zooms (in or out) to fit network into tab (shortcut: Alt+t) fit all networks collects coordinates from all tabs and applies common zooming to fit all networks into their tabs based on these coordinates (useful before animating a dynamic layout)
fit all networks collects coordinates from all tabs and applies common zooming to fit all networks into their tabs based on these coordinates (useful before animating a dynamic layout) toggle between edit mode (red pencil symbol) and analysis mode (gray pencil symbol); edit mode (also called insertion mode) allows the creation of nodes and links; analysis mode allows the selection of elements and is appropriate in most situations
toggle between edit mode (red pencil symbol) and analysis mode (gray pencil symbol); edit mode (also called insertion mode) allows the creation of nodes and links; analysis mode allows the selection of elements and is appropriate in most situations open the attribute manager providing operations for the creation, configuration, inspection, import, export, and (automatic) modification of attributes
open the attribute manager providing operations for the creation, configuration, inspection, import, export, and (automatic) modification of attributes open the collection manager allowing the creation of network collections. A network collection is a set or sequence of several networks that belong together, e.g., by building a longitudinal network.
open the collection manager allowing the creation of network collections. A network collection is a set or sequence of several networks that belong together, e.g., by building a longitudinal network. open the animation window providing an animated view of the evolution of the network collection that was set as active in the collection manager.
open the animation window providing an animated view of the evolution of the network collection that was set as active in the collection manager. The console window providing the access to visone's messages, the R-Console and the Knime connection.
The console window providing the access to visone's messages, the R-Console and the Knime connection. apply the quick layout If you don't have any particular reason to chose a specific layout algorithm, the quick layout button is the best general-purpose solution of the layout algorithms currently implemented in visone.
apply the quick layout If you don't have any particular reason to chose a specific layout algorithm, the quick layout button is the best general-purpose solution of the layout algorithms currently implemented in visone.
tabs
The tabs in the left-hand side of the visone window give access to complex operations, such as network analysis, visualization, or transformation; follow the links below to get additional information.
Note that the selection tab is no longer part of the visone GUI. Methods to select and filter elements are provided by the attribute manager.
network area
The network area is the large part of the visone window aligned to the lower right corner. Besides displaying the network, this area provides direct access to inspect and/or modify node and link properties, as well as to select, create, or delete nodes and links. How your mouse interacts with the network area depends on the current mode. You can switch from analysis mode to edit mode and back by clicking on the following icon ![]() in visone's toolbar.
in visone's toolbar.
- In analysis mode (gray pencil symbol) mouse clicks select nodes and links; the analysis mode is appropriate in most situations.
- In edit mode (red pencil symbol) mouse clicks create nodes and links.
In analysis mode, a network element (node or link) gets selected by left-clicking on it. A left-click on an empty place in the network area clears the selection. To select more elements keep the Control-Key pushed while left-clicking on them. Dragging a box while keeping the left mouse button pushed selects all elements intersecting this box. Putting the mouse pointer one of the selected elements, keeping the left mouse button pushed, and moving the mouse allows you to drag the sub-network defined by the selection.
In edit mode, a left click on an empty place in the network area creates a new node. To create a link left-click on a node, release the mouse button, move the mouse pointer to another node, and left-click again.
The following interaction works in both, analysis mode and edit mode.
Turning the mouse wheel upwards (away from you) in the network area zooms into the network, turning it downwards zooms out. Keeping the right-hand mouse button pushed, you can drag the whole network around (panning).
A mouse right-click on a node or link (or one of several selected nodes or links) in the network area opens the node context menu or link context menu, respectively. These context menus allow, among others, to open the node properties dialog or link properties dialog in which graphical properties of nodes, links, and labels, as well as attribute values can be modified.
Several networks can be open at the same time - each in its own network tab. A mouse left-click on one of these network tabs displays the respective network and makes it the current one. A mouse right-click on one of these network tabs offers you to close this tab, all other tabs (except the this one), or all tabs.
overview area
The overview area is the small part of the visone window in the upper left corner (above the tabs but below the top-level menu). It displays the entire network together with a grey box enclosing the part of the network that is currently displayed in the network area. This grey box can be dragged around to view other parts of the network in detail (convenient for large networks).