Introducing the visual network editor (tutorial)
This trail tells you how networks are created and modified by use of the mouse. You will also learn about the different types of information that are encoded in a visone network and how networks can be exported to data and image files. This trail assumes that you have already downloaded visone and that you can run the program (see the trail on installing visone).
You will probably profit the most from this trail if you start visone and directly follow the steps that are described below.
Adding nodes and links
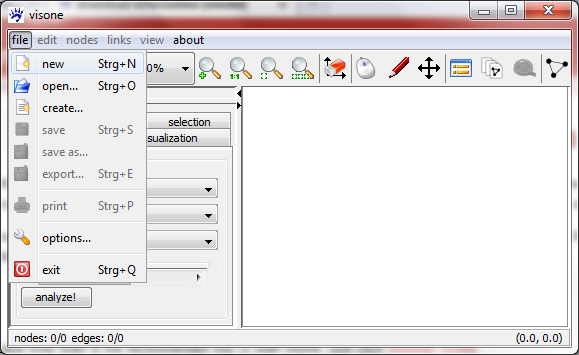
After you have started visone you see its main window. To get a network into visone you basically have three possibilities which can all be activated from the file menu.
- open allows you to open a network from a local file
- create let you generate a random network
- new opens a new empty network - that's what we are going to do now
When you click on file, new a new tab labeled unnamed* opens in the network area of visone (the large part of the window aligned to the lower right corner). In this area you can add nodes and links by using the mouse:
- to add a node left-click on an empty space in the network area and release the button; repeat this maybe two or three times to add a small number of nodes
- to add a tie (a line that connects two nodes) you do the following steps:
- left-click once on a node and release the mouse button; now you've attached a tie to this node and you can drag its other endpoint around with your mouse pointer
- left-click on a second node; this attaches the free endpoint of the tie to that second node and the tie is created
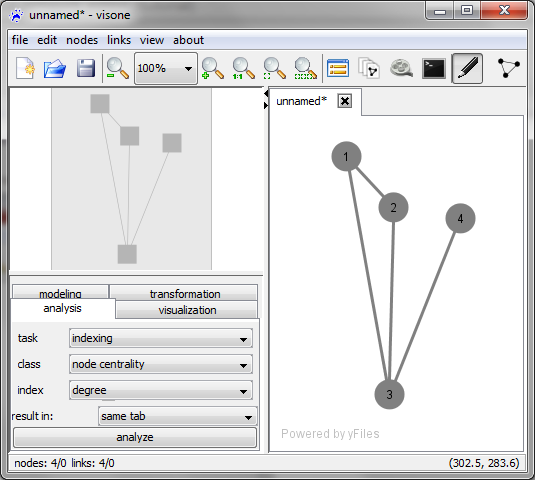
- repeat this some more times to create a reasonable network
The quick layout button
You may have already noticed that the network shown above has a very bad layout: the triangle formed by nodes 1, 2, and 3 is not symmetric and node 4 is much closer to 1 and 2 than to its neighbor 3. You could correct this manually by dragging nodes to a better position; however, this approach would turn out to be tiresome and difficult for larger networks. It saves you much time (and generally produces better results) if you compute the layout (i.e., the position of the nodes) with a layout algorithm.
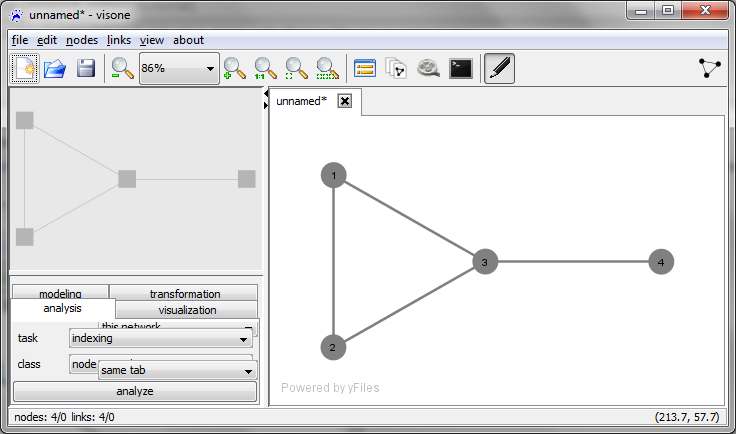
The easiest way to do so is simply to click on the quick layout button ![]() shown in the upper right corner of the visone window. If you do so the structure of your network will become much more obvious.
shown in the upper right corner of the visone window. If you do so the structure of your network will become much more obvious.
visone offers more layout algorithms but if you don't have any particular reason to chose another one, the quick layout button is the best general-purpose layout algorithm that we can offer you.
Saving the network in a file
Before we proceed to add more information to the network we'll say a few words about saving it. Remember that the network data that you have added so far is not yet saved on your computer's hard disk. As this is true for other software programs, if your computer crashes then all of your work that is not saved will be lost. visone tells you that unsaved information by appending an asterisk (*) to the name of the network.
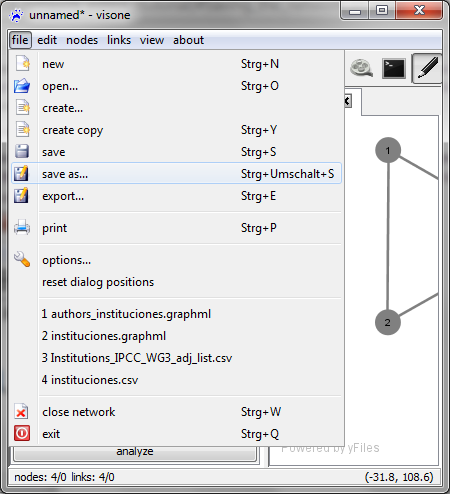
To write your data to a file, the file menu gives you three possibilities.
- save saves the network to a GraphML file whose name corresponds to the name of the network (if no name has been assigned so far, as in our situation, save will proceed to save as)
- save as also saves the network to a GraphML file but asks you first for another name (you do this, for instance, if you want to keep the former version of the network)
- export allows you to save the network to data or image files of various formats; we'll come to this point later in this trail
GraphML is the only format that saves all information encoded in a visone network. So, in our situation we click on file, save as, navigate to the folder of our choice in the file selection dialog, and save the network in a file whose name we can choose as we wish.