Backbone Layout: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 17: | Line 17: | ||
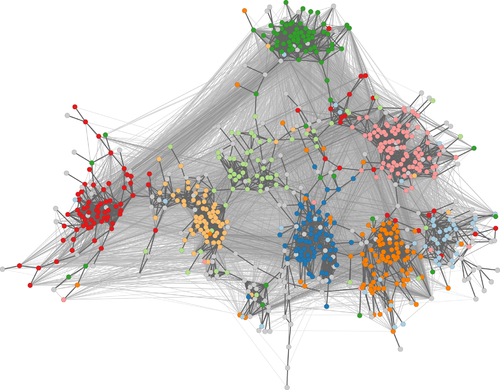
| [[File:Caltech36-Quadrilateral-Backbone.png|500px|drawing based on Quadrilateral backbone]] | | [[File:Caltech36-Quadrilateral-Backbone.png|500px|drawing based on Quadrilateral backbone]] | ||
|- | |- | ||
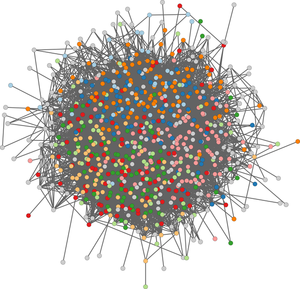
| style="text-align: center;" | | | style="text-align: center;" |(a) drawing based on complete network | ||
| style="text-align: center;" | | | style="text-align: center;" |(b) drawing based on Quadrilateral backbone | ||
| | | | ||
|} | |} | ||
Revision as of 12:58, 25 August 2014
Small-world graphs have characteristically low average distance and thus cause force-directed methods to generate drawings that look like hairballs.
The backbone layout tries to untangle hairball graphs. The method is based on a spanning subgraph that is sparse but connected and consists of strong ties holding together communities.
Strong ties are identified using a measure of embeddedness which is based on a weighted accumulation of triangles in quadrangles.
More detailed background information is provided in
- Arlind Nocaj, Mark Ortmann, and Ulrik Brandes: Untangling Hairballs: From 3 to 14 Degrees of Separation, to appear in Proceedings of the 22nd International Symposium on Graph
Drawing (GD 2014).